Deberás crear una máquina para medir la capacidad de predecir sucesos a partir de la visión de objetos en movimiento. Este tipo de mediciones se realizan en la renovación del carnet de conducir, donde el examinador pone a las personas frente a una máquina similar la que vas a diseñar, y determina si está capacitado o no para poder conducir.
Para la creación de esta máquina deberás tener 4 variables llamadas:
- velocidad; será un número aleatorio entre 1 y 5 que servirá para determinar la velocidad de la bola en cada intento.
- contador; servirá para contar el tiempo a partir de que la bola se ponga en movimiento y seguirá contando hasta que se finalice la partida. Esta variable está constantemente incrementándose a la velocidad que le permita la máquina (sin usar ningún tiempo de retardo).
- tiempo_máquina; servirá para determinar el tiempo que ha tardado la bola realmente en llegar el final de la ventana. Cuando la bola llegue al final de la ventana, el valor del contador se transferirá a tiempo_máquina.
- tiempo_humano; servirá para medir el tiempo estimado por el sujeto de pruebas para que llegue la bola al final de la ventana.
La máquina consiste en una bola como la mostrada en la imagen que se mueve de izquierda a derecha a una velocidad constante, pero dicha velocidad será diferente en cada ejercicio. al llegar la bola a la zona gris se ocultará bajo personaje pared gris, pero continuará su camino. El sujeto de pruebas debe predecir cuando llegará la bola al final de la ventana.
Los botones que se utilizarán para dar funcionalidad a la máquina serán.
- Barra de espacio; para iniciar el movimiento desde la posición xy (-240, 0) de la bola hacia la izquierda. También reinicia el contador, el tiempo_humano, y el tiempo_máquina poniéndolos a cero.
- La letra a para que el sujeto de pruebas indique a la máquina cuando estima que ha llegado la bola al final de la ventana hará que el valor del contador se transfiera al tiempo_humano.
Cuando acabe la partida se ofrecerá un mensa elegido entre tres posibilidades:
- Si el tiempo_humano coincide con el tiempo_máquina, el mensaje será "Perfecto!!!"
- Si el tiempo_humano es mayor que el tiempo_máquina, el mensaje será "error de " y a continuación se mostrará el valor = tiempo_humano - tiempo_máquina.
- Si el tiempo_humano es menor que el tiempo_máquina, el mensaje será "error de " y a continuación se mostrará el valor = tiempo_máquina - tiempo_humano.
El programa tendrá dos personajes.
1º) Una bola con dimensiones similares a la mostrada en la imagen. Al comenzar el programa se colocará en su sitio, y se le dará el tamaño adecuado.
2º) Un cuadro gris que servirá para ocultar la bola. Al comenzar el programa se enviará al frente de la ventana, se colocará en su sitio, y se le dará el tamaño adecuado.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
lunes, 28 de marzo de 2016
Ejercicio8: Triángulos que siguen al ratón
Deberás crear un programa que cree Triángulos que siguen al ratón como los mostrados en la imagen anterior. El programa tendrá las siguientes características:
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será una cruz.
3º) La cruz se esconderá al principio del programa.
4º) Se crearán constantemente clones de la cruz que dibujarán un triángulo y se eliminarán.
5º) Cada clon al crearse dibujará un triángulo que apuntará a la dirección del ratón.
6º) El color del lápiz y la intensidad del lápiz de cada clon se elegirá al azar entre o y 255.
7º) El grosor del lápiz será aleatorio de 1 a 3.
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será una cruz.
3º) La cruz se esconderá al principio del programa.
4º) Se crearán constantemente clones de la cruz que dibujarán un triángulo y se eliminarán.
5º) Cada clon al crearse dibujará un triángulo que apuntará a la dirección del ratón.
6º) El color del lápiz y la intensidad del lápiz de cada clon se elegirá al azar entre o y 255.
7º) El grosor del lápiz será aleatorio de 1 a 3.
8º) La longitud de cada lado de los triángulos será un número aleatorio entre 5 y 50. En cada triángulo los 3 lados tendrán la misma longitud.
Ejercicio7: Flechas que apuntan al ratón
Deberás crear un programa que cree 300 flechas que apuntan al ratón como las
mostradas en la
imagen anterior. El programa tendrá las siguientes
características:
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será una cruz.
3º) La cruz se esconderá al principio del programa.
4º) Se crearán 300 clones de la cruz en una posición al azar de la ventana.
5º) Cada clon al crearse debujará una flecha que apuntará a la dirección del ratón.
6º) El color del lápiz y la intensidad del lápiz de cada clon se elegirá al azar entre o y 255.
7º) El grosor del lápiz será de 3.
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será una cruz.
3º) La cruz se esconderá al principio del programa.
4º) Se crearán 300 clones de la cruz en una posición al azar de la ventana.
5º) Cada clon al crearse debujará una flecha que apuntará a la dirección del ratón.
6º) El color del lápiz y la intensidad del lápiz de cada clon se elegirá al azar entre o y 255.
7º) El grosor del lápiz será de 3.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
Alcalá de Henares
Marzo 2016
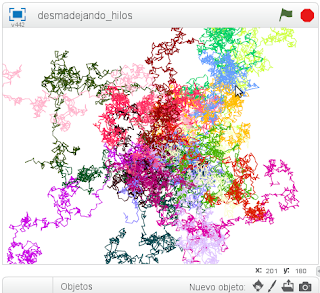
Ejercicio6: Madeja de hilos
Deberás crear un programa que cree una figura como la
mostrada en la
imagen anterior. Parecerá que varias hebras de hilo van creciendo de forma independiente unas de otras. El programa tendrá las siguientes
características:
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será una cruz.
3º) La cruz se colocará en el centro de la ventana y se esconderá.
4º) Cada 1 segundos se creará un clon de la cruz en su misma posición.
5º) Cada clon al crearse repetirá mil veces, un movimiento de 5 pasos en una dirección al azar entre 0 y 360 grados.
6º) El color del lápiz y la intensidad del lápiz de cada clon se elegirá al azar entre o y 255.
7º) El grosor del lápiz será de 1.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será una cruz.
3º) La cruz se colocará en el centro de la ventana y se esconderá.
4º) Cada 1 segundos se creará un clon de la cruz en su misma posición.
5º) Cada clon al crearse repetirá mil veces, un movimiento de 5 pasos en una dirección al azar entre 0 y 360 grados.
6º) El color del lápiz y la intensidad del lápiz de cada clon se elegirá al azar entre o y 255.
7º) El grosor del lápiz será de 1.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
Ejercicio5: Estrela de aspas
Deberás crear un programa que cree una figura estrellada como la mostrada en la
imagen anterior. Parecerá que cada aspa girando es la causa que genera los trazos de la estrella. El programa tendrá las siguientes características:
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será la cruz que se ve en el centro de la imagen.
3º) La cruz se colocará en el centro de la ventana.
4º) Cada 0,2 segundos se creará un clon de la cruz en una posición xy aleatoria entre -200 y 200.
5º) Cada clon al crearse creará un trazo, de forma que estos trazos serán los que formen la estrella de colores que se ve en la imagen.
6) Cada clon deberá estar girando sin moverse de posición hasta completar 50 giros de 15 grados y después se eliminará.
7) El programa se ejecutará repetidamente sin parar por si mismo. Para pararlo habrá que pulsar el botón de parar de scratch.
8) Cada trazo tendrá un número de color del lápiz al azar al azar entre 1 y 25.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
1)º Al comenzar deberá borrar todo lo que dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El programa tendrá un único personaje que será la cruz que se ve en el centro de la imagen.
3º) La cruz se colocará en el centro de la ventana.
4º) Cada 0,2 segundos se creará un clon de la cruz en una posición xy aleatoria entre -200 y 200.
5º) Cada clon al crearse creará un trazo, de forma que estos trazos serán los que formen la estrella de colores que se ve en la imagen.
6) Cada clon deberá estar girando sin moverse de posición hasta completar 50 giros de 15 grados y después se eliminará.
7) El programa se ejecutará repetidamente sin parar por si mismo. Para pararlo habrá que pulsar el botón de parar de scratch.
8) Cada trazo tendrá un número de color del lápiz al azar al azar entre 1 y 25.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
Ejercicio4: Círculos que siguen al lápiz
Deberás crear un programa que cree círculos de forma que cada nuevo círculo se cree a una distancia del anterior pero en la dirección del puntero del ratón. La idea queda mostrada en la imagen anterior. El programa tendrá las siguientes características:
1)º Al comenzar deberá borrar todo lo que hay dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) los círculos serán en realidad polígonos cuyo lado tendrá una longitud al azar entre 1 y 5 pasos, y realizarán giros de 15 º hasta completar los 360 que harán que se cierre el polígono.
3º) La distancia entre dos círculos consecutivos será de 25 pasos
4º) Cada círculo tendrá un número de color al azar entre 0 y 255.
5) Cada círculo tendrá un número intensidad del lápiz al azar entre 0 y 255.
6) Cada círculo tendrá un número de grosor del lápiz al azar al azar entre 1 y 10.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
1)º Al comenzar deberá borrar todo lo que hay dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) los círculos serán en realidad polígonos cuyo lado tendrá una longitud al azar entre 1 y 5 pasos, y realizarán giros de 15 º hasta completar los 360 que harán que se cierre el polígono.
3º) La distancia entre dos círculos consecutivos será de 25 pasos
4º) Cada círculo tendrá un número de color al azar entre 0 y 255.
5) Cada círculo tendrá un número intensidad del lápiz al azar entre 0 y 255.
6) Cada círculo tendrá un número de grosor del lápiz al azar al azar entre 1 y 10.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
Ejercicio3: Pintar barras
Deberás crear un programa que cree 20 grupos de 5 barras como las mostradas en la imagen anterior. El programa tendrá las siguientes características:
1)º Al comenzar deberá borrar todo lo que hay dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El primer ángulo que se dibuje comenzará en una posición (xy) aleatoria dentro de la ventana entre -200 y 200.
3º) El programa establecerá un ángulo aleatorio entre 15 y 90 grados
4º) Cada grupo de barras tendrá un número de color al azar entre 0 y 240.
5) Cada grupo de barras tendrá un número de intensidad del lápiz al azar entre 0 y 240.
6) Cada grupo de barras tendrá un número de grosor del lápiz al azar al azar entre 5 y 20.
7) Cada grupo de barras tendrá una longitud al azar entre 1 y 200 pasos.
8º) La distancia entre las barras de cada grupo será el doble del grosor del lápiz.
Ayuda. Para hacer la segunda y siguientes barras de un grupo, deberás desandar lo andado para volver al principio y moverte con el lapiz alzado hasta el inicio de la siguiente barra.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
Ejercicio2: Arte abstracto 2,
Deberás crear un programa que cree 40 ángulos como los mostradas en la
imagen anterior. El programa tendrá las siguientes características:
1)º Al comenzar deberá borrar todo lo que hay dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El primer ángulo que se dibuje comenzará en una posición (xy) aleatoria dentro de la ventana entre -200 y 200.
3º) El programa establecerá un ángulo aleatorio entre 15 y 90 grados
4º) Cada ángulo tendrá un número de color al azar entre 0 y 100.
5) Cada ángulo tendrá un número intensidad del lápiz al azar entre 0 y 100.
6) Cada ángulo tendrá un número de grosor del lápiz al azar al azar entre 1 y 25.
7) Cada ángulo tendrá una longitud al azar entre 1 y 200 pasos.
8º) Los ángulos no deberán estar concatenados ni unidos de ninguna forma. Serán totalmente independientes.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
1)º Al comenzar deberá borrar todo lo que hay dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) El primer ángulo que se dibuje comenzará en una posición (xy) aleatoria dentro de la ventana entre -200 y 200.
3º) El programa establecerá un ángulo aleatorio entre 15 y 90 grados
4º) Cada ángulo tendrá un número de color al azar entre 0 y 100.
5) Cada ángulo tendrá un número intensidad del lápiz al azar entre 0 y 100.
6) Cada ángulo tendrá un número de grosor del lápiz al azar al azar entre 1 y 25.
7) Cada ángulo tendrá una longitud al azar entre 1 y 200 pasos.
8º) Los ángulos no deberán estar concatenados ni unidos de ninguna forma. Serán totalmente independientes.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
Ejercicio1: Arte abstracto 1
Deberás crear un programa que cree 20 líneas como las mostradas en la imagen anterior. El programa tendrá las siguientes características:
1)º Al comenzar deberá borrar todo lo que hay dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) La primera línea que se dibuje comenzará en una posición (xy) aleatoria dentro de la ventana entre -200 y 200.
3º) Cada línea tomará una dirección al azar entre 0 y 90 grados.
4º) Cada línea tendrá un número de color al azar entre 0 y 100.
5) Cada línea tendrá un número intensidad del lápiz al azar entre 0 y 100.
6) Cada línea tendrá un número de grosor del lápiz al azar al azar entre 1 y 25.
7) Cada línea tendrá una longitud al azar entre 1 y 200 pasos.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
1)º Al comenzar deberá borrar todo lo que hay dibujado en la ventana para asegurar que se comienza con lienzo en blanco.
2º) La primera línea que se dibuje comenzará en una posición (xy) aleatoria dentro de la ventana entre -200 y 200.
3º) Cada línea tomará una dirección al azar entre 0 y 90 grados.
4º) Cada línea tendrá un número de color al azar entre 0 y 100.
5) Cada línea tendrá un número intensidad del lápiz al azar entre 0 y 100.
6) Cada línea tendrá un número de grosor del lápiz al azar al azar entre 1 y 25.
7) Cada línea tendrá una longitud al azar entre 1 y 200 pasos.
(C) IES Antonio Machado
Alcalá de Henares
Marzo 2016
martes, 22 de marzo de 2016
Práctica 20: Piano
La práctica consiste en convertir el teclado del ordenador en un piano, además al pulsar la tecla 1 sonará la melodía de cumpleaños felíz.
hay que tener en cuenta que cada tecla del piano (18 en total) deberá quedar registrada en este programa. Además, tambien deberá registrarse la pulsación de la tecla 1 que enviará un mensaje llamado melody.
(C) IES Antonio Machado
Alcalá de Henares
Cada vez que se pulse una nota aparecerá una imagen diferente con un dedo indicando la nota que se ha tocado.
Como el piano que vamos a emular tiene 18 teclas, necesitaremos 18 archivos con imágenes y 18 archivos consonidos mp3.
Además tendremos dos imágenes del piano, la primera con las notas musicales, y la segunda con las teclas que hay que pulsar para hacerlas sonar.
1º Descarga todos los objetos que vas a necesitar para la práctica desde este enlace: https://db.tt/CrsJ4ZI3
Econtrarás todas las imágenes y sonidos necesarios para la práctica.
2º Carga todas las imágenes como personajes en scratch.
3º A cada personaje tienes que cargar el sonido con el mismo nombre de la imagen.
Por ejemplo en el personaje Ds1 tienes que cargarle el sonido Ds1.mp3. Tienes que hacer esta operación 18 veces.
Las correspondencias serán:
C se corresponde con la nota Do y se toca al pulsar la tecla A
D se corresponde con la nota Re y se toca al pulsar la tecla S
E se corresponde con la nota Mi y se toca al pulsar la tecla D
F se corresponde con la nota Fa y se toca al pulsar la tecla F
G se corresponde con la nota Sol y se toca al pulsar la tecla G
A se corresponde con la nota La y se toca al pulsar la tecla H
B se corresponde con la nota Si y se toca al pulsar la tecla J
C1 se corresponde con la nota Do (siguiente octaba) y se toca al pulsar la tecla K
D1 se corresponde con la nota Re (siguiente octaba) y se toca al pulsar la tecla L
E1 se corresponde con la nota Mi (siguiente octaba) y se toca al pulsar la tecla N
F1 se corresponde con la nota Fa (siguiente octaba) y se toca al pulsar la tecla M
C# se corresponde con la nota Do# y se toca al pulsar la tecla A
D# se corresponde con la nota Re# y se toca al pulsar la tecla A
F# se corresponde con la nota Fa# y se toca al pulsar la tecla A
G# se corresponde con la nota Sol# y se toca al pulsar la tecla A
Bb se corresponde con la nota Si bemol y se toca al pulsar la tecla A
C#1 se corresponde con la nota Do# y se toca al pulsar la tecla A
D#1 se corresponde con la nota Re# y se toca al pulsar la tecla A
Personaje teclado; Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=0 e y=100
Personaje "Utilizar las teclas mostradas abajo": Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=0 e y=100
Personaje tecladoequivalencia: Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=0 e y=-100
Personaje "Utilizar las teclas mostradas abajo": Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=-80 e y=0
Personaje "Pulsar 1 para oir la melodía": Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=-80 e y=0
Personaje A:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje A se mostrará, se traerá al frente y tocará el sonido A
Personaje B:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje B se mostrará, se traerá al frente y tocará el sonido B
Personaje C:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje C se mostrará, se traerá al frente y tocará el sonido C
Personaje D:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje D se mostrará, se traerá al frente y tocará el sonido D
"
"
"
etc. Y así con todos los personajes que son teclas
Además al personaje tecladoequivalente hay que añadirle el siguiente programa que detectará las teclas y enviará los mensajes:
Las correspondencias serán:
C se corresponde con la nota Do y se toca al pulsar la tecla A
D se corresponde con la nota Re y se toca al pulsar la tecla S
E se corresponde con la nota Mi y se toca al pulsar la tecla D
F se corresponde con la nota Fa y se toca al pulsar la tecla F
G se corresponde con la nota Sol y se toca al pulsar la tecla G
A se corresponde con la nota La y se toca al pulsar la tecla H
B se corresponde con la nota Si y se toca al pulsar la tecla J
C1 se corresponde con la nota Do (siguiente octaba) y se toca al pulsar la tecla K
D1 se corresponde con la nota Re (siguiente octaba) y se toca al pulsar la tecla L
E1 se corresponde con la nota Mi (siguiente octaba) y se toca al pulsar la tecla N
F1 se corresponde con la nota Fa (siguiente octaba) y se toca al pulsar la tecla M
C# se corresponde con la nota Do# y se toca al pulsar la tecla A
D# se corresponde con la nota Re# y se toca al pulsar la tecla A
F# se corresponde con la nota Fa# y se toca al pulsar la tecla A
G# se corresponde con la nota Sol# y se toca al pulsar la tecla A
Bb se corresponde con la nota Si bemol y se toca al pulsar la tecla A
C#1 se corresponde con la nota Do# y se toca al pulsar la tecla A
D#1 se corresponde con la nota Re# y se toca al pulsar la tecla A
Personaje teclado; Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=0 e y=100
Personaje "Utilizar las teclas mostradas abajo": Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=0 e y=100
Personaje tecladoequivalencia: Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=0 e y=-100
Personaje "Utilizar las teclas mostradas abajo": Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=-80 e y=0
Personaje "Pulsar 1 para oir la melodía": Al pulsar la bandera se mostrará, se traerá al frente y se colocará en la posición x=-80 e y=0
Personaje A:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje A se mostrará, se traerá al frente y tocará el sonido A
Personaje B:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje B se mostrará, se traerá al frente y tocará el sonido B
Personaje C:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje C se mostrará, se traerá al frente y tocará el sonido C
Personaje D:Al pulsar la bandera se esconderá, y se colocará en la posición x=-0 e y=100. Además al recibir el mensaje D se mostrará, se traerá al frente y tocará el sonido D
"
"
"
etc. Y así con todos los personajes que son teclas
Además al personaje tecladoequivalente hay que añadirle el siguiente programa que detectará las teclas y enviará los mensajes:
hay que tener en cuenta que cada tecla del piano (18 en total) deberá quedar registrada en este programa. Además, tambien deberá registrarse la pulsación de la tecla 1 que enviará un mensaje llamado melody.
El listado de mensajes que se enviarán es el siguiente:
Para que suene la melodía de cumpleaños felíz cuando se pulse la tecla uno, escribe este programa en el personaje tecladoequivalencia:
Nota: La melodía de cumpleaños felíz es así: do do re do fa mi de de re do sol fa do do do(siguiente octaba) la fa mi re Si-bemol(Bb) Si-bemol(Bb) la fa sol fa
Reto: Scratch es capaz de crear notas musicales sin utilizar ficheros externos. Así que el reto consiste en que borres todos los archivos de sonido que tienes cargados, y que utilices los bloques del módulo de Sonido que incorpora Scratch (tocar nota) para conseguir que el programa haga lo mismo que hace ahora.
Reto: Scratch es capaz de crear notas musicales sin utilizar ficheros externos. Así que el reto consiste en que borres todos los archivos de sonido que tienes cargados, y que utilices los bloques del módulo de Sonido que incorpora Scratch (tocar nota) para conseguir que el programa haga lo mismo que hace ahora.
(C) IES Antonio Machado
Alcalá de Henares
sábado, 6 de febrero de 2016
Práctica 19: Pistola que dispara con cambio de ángulo
Pistola que dispara con cambio de ángulo de giro, usa proyectil, simula fogonazo, cuenta aciertos a la diana. La diana es un balón que se mueve y se inicializa en una posición aleatoria.
Imágenes:
(C) IES Antonio Machado
Alcalá de Henares
(C) IES Antonio Machado
Alcalá de Henares
Práctica 18: Figuras geométricas
Creación de figuras geométricas utilizando algoritmos y variables. Se
genera un polígono regular con un número de lados y longitud que
introduce el usuario. También se generan círculos con desplazamientos
regulares.
(C) IES Antonio Machado
Alcalá de Henares
Alcalá de Henares
Práctica 17: Movimiento de una leva
Vamos a crear la simulación del movimiento de una leva.
Las imágenes que vas a necesitar son las siguientes.
Descárgatelas desde aquí.
(C) IES Antonio Machado
Alcalá de Henares
Descárgatelas desde aquí.
(C) IES Antonio Machado
Alcalá de Henares
Práctica 16: Circuito de cars
El personaje es un coche que tiene que correr por una pista, cada vez
que toca el borde de la pista vuelve a empezar. Hay un contador de
errores
(C) IES Antonio Machado
Alcalá de Henares
Alcalá de Henares
Práctica 15: Calculadora
Crear una calculadora con Scratch que suma, resta, divide, y multiplica.
Tiene varias variables, y permite ilimitadas operaciones.
Los botones que se utilizan para la realización de esta práctica tienes que crearlos tu mism@ en el editor de personajes de scratch.
(C) IES Antonio Machado
Alcalá de Henares
Alcalá de Henares
Práctica 10: Dibuja polígonos
Vamos a
poner 3 botones en el proyecto el pulsar el primer botón se dibujará
un cuadrado, al pulsar el 2 botón dibujará un triángulo, y al
pulsar el tercer botón preguntará ¿Cuantos lados quieres? Y
dibujará un polígono con el número de lados que se haya dado como
respuesta.
1º Crea un nuevo
proyecto de Scratch.
2º Elimina al
personaje gato.
3º
Incorpora un personaje llamado pencil
desde la librería.
4º
Incorpora 3 personajes llamados Button1,
Button2, Button3,
desde la librería de personajes.
5º Crea una
variable llamada n_lados desde la solapa datos. Esta variable la
usaremos para recordar el número de lados que se ha respondido a la
pregunta.
6º
Crea el siguiente programa para el personaje Button1
- Crear el efecto
de que se pulsa el botón cambiando de disfráz durante un pequeño
tiempo (0,2 segundos). Y enviar un mensaje “cuadrado” a los demás
personajes para indicar que se ha pulsado el botón de dibujar
cuadrados.
7º
Crea el siguiente programa para el personaje Button2
- Crear el efecto
de que se pulsa el botón cambiando de disfráz durante un pequeño
tiempo (0,2 segundos). Y enviar un mensaje “triángulo” a los
demás personajes para indicar que se ha pulsado el botón de dibujar
triángulos.
8º
Crea el siguiente programa para el personaje Button3
- Crear el efecto
de que se pulsa el botón cambiando de disfráz durante un pequeño
tiempo (0,2 segundos). Y enviar un mensaje “polígono” a los
demás personajes para indicar que se ha pulsado el botón de dibujar
polígonos.
9º
Escribir los siguientes programas en el personaje Pencil:
a) A presionar
empieza el programa, pero no hay que hacer nada.
b) Al recibir el
mensaje “cuadrado” mostrar el personaje.
c) Ir a la
posición x= -60, y= -60
… etc
…
dibujar el
cuadrado
… etc
…
d) Finalmente
esconder el lápiz.
e) Al recibir el
mensaje “triángulo” mostrar el personaje.
f) Ir a la
posición x= -60, y= -60
… etc
…
dibujar el
triángulo
… etc
…
g) Finalmente
esconder el lápiz.
h) Al recibir el
mensaje “polígono” mostrar el personaje.
f) Ir a la
posición x= -60, y= -60
g) Apuntar en
dirección 90
h) Borrar la
ventana
i) Grosor de la
pinta del làpiz 3
j) Preguntar
¿Cuantos lados quieres?
k) Guardar la
respuesta en la variable n_lados
l) Bajar el lápiz
para empezar a dibujar.
m) Repetir tantas
veces como indique el valor de la variable n_lados el proceso de
dibujo de un lado, moviendo 50 pasos adelante y girando 360º
dividido por el número de lados del polígono (n_lados)
n) Subir el lápiz
o) Esperar un poco
(1 segundo)
p) Decir los lados
que tiene el polígono (n_lados) y también los grados de cada ángulo
(360 dividido por el número de lados)
q) Esconder el
personaje.
Reto
1.
Añade un botón que permita que el usuario pueda elegir el grosor
del contorno de la figura que se va a dibujar.
Reto
2.
Añade otro botón que permita que el usuario pueda elegir la
longitud del lado de la figura que se va a dibujar.
(C) IES Antonio Machado
Alcalá de Henares
(C) IES Antonio Machado
Alcalá de Henares
Práctica 9: Dibuja cuadrado 2
Vamos a
hacer que Scratchy dibuje un cuadrado en la pantalla, y además
preguntará por el valor que debe tener el lado del cuadrado.
1º Crea un nuevo proyecto de Scratch.
2º Incorpora un fondo llamado xy-grid
480x360 que encontrarás en la librería que incorpora scratch.
Nota: este fondo muestra cuáles
son las coordenadas en la pantalla. Fíjate que la coordenada 0, 0
está en el centro de la pantalla. Y el desplazamiento por la
coordenada X se sale de pantalla al superar el valor 240, mientras
que el desplazamiento por la coordenada Y se sale de pantalla al
superar el valor 180. Por tanto podemos decir que nuestra pantalla
tiene 480 puntos en el eje X por 360 puntos en el eje Y.
Ahora vas a crear un programa que...
1º Al pulsar la bandera muestre el
gato Scratchy (por si acaso estuviera oculto).
2º Borre la pantalla (borra cualquier
trazo que exista en la ventana por si acaso)
3º Coloque a Scratchy en la posición
0,0 (que es el centro de la ventana)
4º Baje el lápiz (esto hará que a
partir de ahora dejará un trazo en la ventana cada vez que se mueva
el gato)
5º Poner el color del lápiz a 400
(corresponde a un color de puntura rojo)
6º Poner el ancho de la punta del
làpiz a 5 (dibujará con un grosor de 5 puntos)
7º Preguntar al usuario ¿Díme el
largo del cuadrado? (la respuesta a esta pregunta debe ser un
número que se utilizará para dibujar el cuadrado)
8º Dibujar el cuadrado utilizando un
bucle de 4 iteraciones. (cada iteración se usará para dibujar un
lado del cuadrado). Para dibujar el
lado se moverá tantos pasos como valga la respuesta
Luego girará 90º a la izquierda y esperará 1 segundo antes de
continuar.
9º Si la respuesta ha sido menor de 50
decir al usuario “esto es un cuadradito de” y a continuación
mostrar el valor de respuesta. Durante 4 segundos.
10º Si la respuesta ha sido mayor de
50 decir al usuario “esto es un cuadrado de” y a continuación
mostrar el valor de respuesta. Durante 4 segundos.
11º Finalmente esconder al gato.
12º Comprueba que el programa funciona
correctamente.
RETO:
Modifica el programa para que se dibujen 5 cuadrados a la vez, con el valor del lado indicado por el usuario. La colocación de los cuadrados será la siguiente: El primero en el centro, y otros cuatro uno a cada lado del primero.
(C) Dpto Tecnología
IES Antonio Machado
Alcalá de Henares
Práctica 8: Dibuja cuadrado
Vamos
ha hacer que un personaje (lápiz) dibuje un cuadrado.
1º Crea un nuevo
proyecto de Scratch.
2º Elimina al
personaje gato.
3º
Incorpora un personaje llamado pencil
desde la librería.
Escribe para el
personaje pencil el siguiente programa.
1º Al presionar
la bandera llevar al personaje a la posición x= -60 e y = -60
2º Apuntar en la
dirección 90 (esto es por si acaso el personaje está mal colocado)
3º Borra los
trazos que puedan quedar en la ventana (por si acaso)
4º Mueve 70 pasos
el personaje hacia delante.
5º Girar 90º.
6º Esperar un
poco antes de continuar (0,3 segundos)
7º Mueve 70 pasos
el personaje hacia delante.
8º Girar 90º.
9º Esperar un
poco antes de continuar (0,3 segundos)4º Mueve 70 pasos el personaje
hacia delante.
10º Girar 90º.
11º Esperar un
poco antes de continuar (0,3 segundos)4º Mueve 70 pasos el personaje
hacia delante.
12º Girar 90º.
13º Esperar un
poco antes de continuar (0,3 segundos)
14º Finalmente
subir el lápiz para no dibujar más.
15º Comprueba que
el programa funciona correctamente y enséñaselo al profesor.
Te habrás fijado
que las instrucciones que has dado para dibujar los cuatro lados son
las mismas. Es decir hemos repetido código. Para evitar repetir
código se utilizan los bucles. Ahora vas a cambiar el programa del
lápiz para que realice con un bucle de 4 iteraciones (repetir 4
veces) el dibujo, de forma que con cada iteracción dibuja uno de los
lados del cuadrado.
16º Cambia el
programa para que se utilice un bucle de 4 iteraciones (repetir 4
veces)
(C) IES Antonio Machado
Alcalá de Henares
Alcalá de Henares
Práctica 6: Acuario en movimiento
1º Crear un nuevo proyecto.
2º Borrar a Scratchy (el gato)
3º Desde la librería de personajes
incorporar los personajes Fish2, Fish3, y Octopus.
4º Crear un nuevo personaje llamado
Sprite1, con el siguiente aspecto.
5º Crea el siguiente programa para
mover el personaje Sprite1. De forma que este personaje se
mueva manualmente al pulsar las flechas del teclado.
6º Crea el siguiente programa para
mover el personaje Octopus. De forma que este personaje se
mueva en una dirección, al tocar un borde cambiará su dirección.
Irá cambiando de disfraz para dar la sensación de movimiento.
7º Crea el siguiente programa para
mover el personaje Fish3. De forma que este personaje se mueva
en una dirección, al tocar un borde cambiará su dirección.
8º Crea el siguiente programa para
mover el personaje Fish2. El movimiento de este personaje es
más complejo que los anteriores, ya que creará la sensación de
movimiento al cambiar constantemente de disfraz. Rebotará al tocar
un borde. Si se pulsa la tecla espaciadora el personaje se colocará
en una posición de x aleatoria (que no se puede saber cual será) e
y también aleatoria (que no se puede saber cual será)
Reto:
Añade
al acuario unas burbujas de aire que salgan del fondo hacia arriba.
Haz que las burbujas de aire salgan del fondo del acuario cada vez
que se pulse la tecla a.
Haz que las burbujas de aire vayan aumentando su tamaño conforme van
subiendo.
Reto difícil:
Añade a los personajes un programa que haga lo siguiente: si están tocando la diana (personaje Sprite1) y si en ese momento se pulsa la tecla d, el personaje debe desaparecer (esconder). OJO, ten en cuenta que al comenzar el juego (al pulsar la bandera verde), los personajes se deben mostrar.
(C) IES Antonio Machado
Alcalá de Henares
Reto difícil:
Añade a los personajes un programa que haga lo siguiente: si están tocando la diana (personaje Sprite1) y si en ese momento se pulsa la tecla d, el personaje debe desaparecer (esconder). OJO, ten en cuenta que al comenzar el juego (al pulsar la bandera verde), los personajes se deben mostrar.
(C) IES Antonio Machado
Alcalá de Henares
domingo, 10 de enero de 2016
Practica14: Juegos con bolas 4 (juego de ping pong)
1º Elimina el personaje del gato (sprite1)
2º Crea desde la librería de personajes un personaje llamado Ball.
3º Añade un fondo desde la librería llamado stars.
4º Crea un personaje llamado Paleta A con el aspecto mostrado en la siguiente imagen.
5º Crea un personaje llamado Paleta B con el aspecto mostrado en la siguiente imagen.
6º Crea un personaje llamado pared 1 con el aspecto mostrado en la siguiente imagen.
7º Duplica el personaje pared 1 y llámalo pared 2.
*El aspecto de los personajes en la ventana es el mostrado en la imagen anterior.
Se trata de un juego de ping pong con dos paletas (A y B) que se mueven hacia arriba y hacia abajo. Al tocar la pelota a las paletas rebotará. También rebotará al tocar el borde de la ventana. Cuando la pelota toca las paredes (1 y 2) que están detrás de las paletas, se anotará un punto el jugador correspondiente, y desaparecerá la pelota.
La pelota que se verá en el juego será siempre un clon de la pelota original. Cuando se pulse la tecla espaciadora se creará un clon y se jugará con este clon y cuando el clon toca una pared se eliminará. El juego acabará cuando uno de los jugadores alcance los 20 puntos (será el ganador).
8º Escribe el siguiente programa en el personaje Paleta A.
9º Escribe el siguiente programa en el personaje Paleta B.
Se trata de que al pulsar las teclas A y Z se moverá verticalmente la Paleta A, y al pulsar las teclas flecha arriba y flecha abajo se moverá la Paleta B.
También se encarga de que al iniciar el programa las paletas se coloquen en su lugar correspondiente (x e y).
10º Escribe el siguiente programa en el personaje pared 1.
11º Escribe el siguiente programa en el personaje pared 1.
Este sencillo programa simplemente se encarga de que al iniciar el programa las paredes se coloquen en su lugar correspondiente. Es muy probable que tu tengas que cambiar los valores de x e y para que te queden correctamente colocadas.
12º Crea dos variables llamadas puntos A y puntos B.
13º Escribe el siguiente programa en el personaje Ball.
Se trata de dar un valor inicial a cada variable, así al iniciarse el programa, las dos variables tomarán el valor 0. Además se mostrarán en la ventana del juego dos cajas, una para cada variable donde se muestra el valor de dichas variables.
14º Escribe el siguiente programa en el personaje Ball al lado del anterior.
Se trata de colocar en algún lado la pelota original, y esconderla porque no la vamos a utilizar en nuestro juego. Sólo la utilizaremos para crear clones de ella.
15º Escribe el siguiente programa en el personaje Ball al lado de los anteriores.
Se trata de un programa que creará un clon cada vez que se pulse la tecla "espacio". Se pone un módulo de esperar 0.1 segundo para que no salgan más de una pelota si se pulsa despacio la tecla. Y se utiliza un bloque por siempre para que esté todo el rato mirando si se pulsa la tecla.
16º Escribe el siguiente programa en el personaje Ball al lado de los anteriores.
Se trata de un programa para controlar los clones que se van a crear.
- El nuevo clón comenzará en cualquier dirección girando un ángulo aleatorio entre 15 y 345 grados.
- El clón deberá mostrase para aparecer en pantalla.
- La bola se mueve constantemente (por siempre y mover 10 pasos).
- Al tocar un borde de la ventana rebotará la bola.
- Al tocar la Paleta A cambiará de dirección simulando un rebote (girar 160 grados).
- Al tocar la Paleta B cambiará de dirección simulando un rebote (girar 160 grados).
- Al tocar la pared 1 añadir un punto a la variable puntos A y eliminar la bola (clon).
- Al tocar la pared 2 añadir un punto a la variable puntos B y eliminar la bola (clon).
- Si puntos A o puntos B llegan a valer 20 enviar un mensaje (mensaje 1).
17º Escribe estos dos siguiente programa en el personaje Fin de partida.
Se trata de esconder al personaje fin de partida al comenzar el juego, pero cuando se reciba el mensaje message1 se muestra el personaje (texto fin de partida) y se acaba el juego con el bloque detener todos.
Ya puedes jugar y comprobar que todo funciona bien.
(C) IES Antonio Machado
Alcalá de Henares
2º Crea desde la librería de personajes un personaje llamado Ball.
3º Añade un fondo desde la librería llamado stars.
4º Crea un personaje llamado Paleta A con el aspecto mostrado en la siguiente imagen.
5º Crea un personaje llamado Paleta B con el aspecto mostrado en la siguiente imagen.
6º Crea un personaje llamado pared 1 con el aspecto mostrado en la siguiente imagen.
7º Duplica el personaje pared 1 y llámalo pared 2.
*El aspecto de los personajes en la ventana es el mostrado en la imagen anterior.
Se trata de un juego de ping pong con dos paletas (A y B) que se mueven hacia arriba y hacia abajo. Al tocar la pelota a las paletas rebotará. También rebotará al tocar el borde de la ventana. Cuando la pelota toca las paredes (1 y 2) que están detrás de las paletas, se anotará un punto el jugador correspondiente, y desaparecerá la pelota.
La pelota que se verá en el juego será siempre un clon de la pelota original. Cuando se pulse la tecla espaciadora se creará un clon y se jugará con este clon y cuando el clon toca una pared se eliminará. El juego acabará cuando uno de los jugadores alcance los 20 puntos (será el ganador).
8º Escribe el siguiente programa en el personaje Paleta A.
9º Escribe el siguiente programa en el personaje Paleta B.
Se trata de que al pulsar las teclas A y Z se moverá verticalmente la Paleta A, y al pulsar las teclas flecha arriba y flecha abajo se moverá la Paleta B.
También se encarga de que al iniciar el programa las paletas se coloquen en su lugar correspondiente (x e y).
10º Escribe el siguiente programa en el personaje pared 1.
11º Escribe el siguiente programa en el personaje pared 1.
Este sencillo programa simplemente se encarga de que al iniciar el programa las paredes se coloquen en su lugar correspondiente. Es muy probable que tu tengas que cambiar los valores de x e y para que te queden correctamente colocadas.
12º Crea dos variables llamadas puntos A y puntos B.
13º Escribe el siguiente programa en el personaje Ball.
Se trata de dar un valor inicial a cada variable, así al iniciarse el programa, las dos variables tomarán el valor 0. Además se mostrarán en la ventana del juego dos cajas, una para cada variable donde se muestra el valor de dichas variables.
14º Escribe el siguiente programa en el personaje Ball al lado del anterior.
Se trata de colocar en algún lado la pelota original, y esconderla porque no la vamos a utilizar en nuestro juego. Sólo la utilizaremos para crear clones de ella.
15º Escribe el siguiente programa en el personaje Ball al lado de los anteriores.
Se trata de un programa que creará un clon cada vez que se pulse la tecla "espacio". Se pone un módulo de esperar 0.1 segundo para que no salgan más de una pelota si se pulsa despacio la tecla. Y se utiliza un bloque por siempre para que esté todo el rato mirando si se pulsa la tecla.
16º Escribe el siguiente programa en el personaje Ball al lado de los anteriores.
Se trata de un programa para controlar los clones que se van a crear.
- El nuevo clón comenzará en cualquier dirección girando un ángulo aleatorio entre 15 y 345 grados.
- El clón deberá mostrase para aparecer en pantalla.
- La bola se mueve constantemente (por siempre y mover 10 pasos).
- Al tocar un borde de la ventana rebotará la bola.
- Al tocar la Paleta A cambiará de dirección simulando un rebote (girar 160 grados).
- Al tocar la Paleta B cambiará de dirección simulando un rebote (girar 160 grados).
- Al tocar la pared 1 añadir un punto a la variable puntos A y eliminar la bola (clon).
- Al tocar la pared 2 añadir un punto a la variable puntos B y eliminar la bola (clon).
- Si puntos A o puntos B llegan a valer 20 enviar un mensaje (mensaje 1).
17º Escribe estos dos siguiente programa en el personaje Fin de partida.
Se trata de esconder al personaje fin de partida al comenzar el juego, pero cuando se reciba el mensaje message1 se muestra el personaje (texto fin de partida) y se acaba el juego con el bloque detener todos.
Ya puedes jugar y comprobar que todo funciona bien.
Reto
1.
Añade un botón que aparezca al principio del juego y que permita
elegir al usuario el número de puntos que hace vencedor a los
jugadores.
Reto
2.
Modifica el programa para el rebote de la bola en algunas de las
paletas se haga con un ángulo aleatorio, pero siempre, en dirección
hacia la paleta contraria.
Reto
3.
Añade un mensaje al final de la partida que indique cual ha sido el
jugador que ha ganado.
(C) IES Antonio Machado
Alcalá de Henares
Suscribirse a:
Comentarios (Atom)