Los personajes son los actores que intervienen en nuestros programas y juegos. Mediante las instrucciones de los programas podremos hacer que los personajes se muevan, que hablen con nosotros, podremos hacer que aparezcan o desaparezcan, que dibujen, que realicen operaciones matemáticas y todo lo que seamos capaces de imaginar.
Por tanto, es importante que dispongamos de personajes que nos resulten amigables.
Scratch nos ofrece como primer personaje un gato, de nombre Sprite1. Nosotros
podemos utilizar este personaje, pero también podemos elegir otros personajes de la
librería, utilizar algún gráfico de nuestro propio ordenador o crear nuestros propios
personajes. Comencemos.
Los personajes que utilizamos los verás en la ventana de objetos.
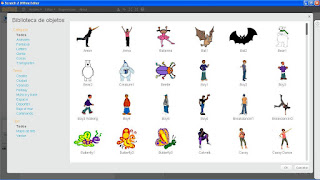
1. Para visualizar la librería de personajes, pincha en el icono
desde la biblioteca)
2. Para traer un nuevo personaje, haz doble clic en alguno de ellos. Por ejemplo, en el objeto Ballerina.
nombre, por ejemplo cámbialo a Bailarina.
4. Duplicar objeto. Para crear una copia de un objeto, clic-der sobre el objeto y elige
la opción duplicar. También puedes pinchar en la herramienta  y a continuación, clic-izq sobre el objeto.
y a continuación, clic-izq sobre el objeto.
5. Borrar objeto. Puedes borrar un objeto de dos formas: haz clic-der sobre el objeto
y elige la opción borrar. También puedes pinchar en la herramienta
borrar y a continuación, clic-izq sobre el objeto.
6. Agrandar objeto. Para hacer que el objeto sea de mayor tamaño, haz clic-der en
la herramienta . A continuación, haz clic-izq sobre el objeto en la ventana de
. A continuación, haz clic-izq sobre el objeto en la ventana de
visualización tantas veces como sea necesario para alcanzar el tamaño que desees.
7. Encoger objeto. Para hacer que el objeto sea de menor tamaño, haz clic-der en lala herramienta
 . A continuación, haz clic-izq sobre el objeto en la ventana de
. A continuación, haz clic-izq sobre el objeto en la ventana devisualización tantas veces como sea necesario para alcanzar el tamaño que desees.
herramienta
 . A continuación, haz clic-izq sobre el objeto en la ventana de
. A continuación, haz clic-izq sobre el objeto en la ventana devisualización tantas veces como sea necesario para conseguir el tamaño que desees.
8. Ubicar objeto. Puedes situar los objetos en la posición que desees de la ventana
de visualización. Pincha sobre el objeto y arrástralo hasta la posición donde quieres
que aparezca.
ACTIVIDAD 1:
9. Reto 1. Intenta conseguir la siguiente pantalla a partir de los objetos de la librería:
ACTIVIDAD 2: Diseñar tus propios personajesTambién puedes crear tus propios personajes. Para ello, Scratch dispone de un editor gráfico similar a Paint.
10. Abrir editor gráfico. Pincha en el icono pincel de la ventana de objetos.
11. Crear tu personaje. Utiliza las diferentes herramientas que te ofrece el editor de
gráficos y crea tu propio personaje. Verás que, conforme vas creando tu personaje,
te irá apareciendo en la ventana de visualización. No te preocupes por el tamaño,
mas adelante lo podrás ajustar al tamaño que desees.
12. Reto 2. Intenta crear un personaje similar al mostrado en la figura anterior.
13. Guardar personaje. Una vez finalizado tu diseño, clic-der sobre la vista previa del
diseño y guardar a un archivo local. Guarda tu creación en tu carpeta de trabajo
con el nombre monigote.png
ACTIVIDAD 3: Diseñar tus propios personajes
14 Reto 3. Crea tu propio personaje (diseño libre). Guárdalo en tu carpeta de trabajo.
A partir de ahora, lo podrás utilizar en tus programas.
15. Editor gráfico modo vector. También puedes crear objetos con el editor de
gráficos en modo vectorial. Pincha en el pincel para crear un nuevo objeto y pincha
en el botón convertir a vector. Aparecerá una barra de herramientas a la derecha
de la pantalla de edición.
ACTIVIDAD 4: Diseñar tus propios personajes
16. Reto 4. Intenta crear un objeto similar al mostrado en la figura anterior y guárdalo en tu carpeta de trabajo, con el nombre coche1.
17. Deformar objetos. Una herramienta muy interesante es la herramienta Reformar. Esta herramienta te permitirá modificar en modo libre los objetos creados con el editor de gráficos vectorial.
18. Reto 5. Intenta modificar el diseño de coche1 para darle este otro aspecto.
Guárdalo como nave1.
19. Cargar objeto desde archivo. También puedes incorporar personajes desde
cualquier archivo gráfico que tengas en tu ordenador. Pincha en Cargar objeto
desde archivo e importa los ficheros que has guardado últimamente.
Comprueba que se incorporan a la ventana de visualización y que los puedes
desplazar con el ratón.
20. Nuevo objeto desde cámara. Por último, puedes crear un personaje desde una
captura de imagen que hagas con tu webcam. Clic-izq en Nuevo objeto desde
cámara y captura una imagen de ti mismo con la cámara. Guárdalo en tu carpeta
de trabajo con tu apellido.
(C) IES Antonio Machado
Alcalá de Henares