En la dirección https://blockly-games.appspot.com encotrarás una serie de actividades dirigidas a aprender a pensar utilizando bloques con comandos.
Veras varios conjuntos de actividades:
Rompecabeza
Laberinto
PájaroTortuga
Película
Estanque
Estanque JS
1º Pincha con el ratón sobre la opción de Rompecabeza.
2º Lee la ficha del juego:
3º Después de leer la ficha pulsa en ACEPTAR para empezar a jugar.
4º Tienes que rellenar la ficha de cada animal, por ejemplo para el caracol podría ser algo así:
5º Al acabar pulsa en el botón Comprobar las respuestas.
Sí te has equivocado a aprecerá un mensaje similar al siguiente:
Sí has acertado todo te aparecerá el siguiente mensaje.
6º Pulsa el botón Aceptar y volverás a la pantalla de inicio.
¡Ojo!!! el programa está guardando tus datos y ya a registrado que has acabado tu primera actividad de Rompecabezas. ES MUY IMPORTANTE QUE NO PULSES EJ BOTÓN Borrar datos que hay en la parte inferior de la ventana de del juego.
7º Pincha con el ratón sobre la opción de Laberinto.
8º Lee la ficha del juego:
Observa que en la parte superior de la ventana del juego te está indicando que estás haciendo la primera actividad, y que en total hay hasta 10 actividades del laberinto.
9º Une dos bloques avanza como te indica la imagen anterior.
y veras la siguiente indicación:
10º Pulsa el botón Ejecutar el programa. Te aparecerá el siguiente mensaje:
Pulsa el botón Aceptar.
11º Observa que ya estás en el nivel 2 y te ha propuesto una nueva actividad:
12º Escribe la siguiente solución con los bloques y pulsa ejecutar el programa.
¡Opss!!! no hemos acertado con la solución, nos ha faltado algo. Añade lo que falta para que la solución sea correcta.
Cuando lo resulvas correctamente te aparecerá el siguiente mensaje:
13º Resuelve el nivel 3 del laberinto.14º En el nivel 4 del laberinto escribe el siguiente grupo de bloques:
¡Aún faltan 2 bloques para solucionar el problema!. Escribelos y resuelve este nivel.
Es obligatorio resolverlo utilizando el bloque verde(repetir hasta).
Nota: El bloque Repetir hasta se denomina genéricamente bucle.
15º Resuelve el nivel 5 del laberinto. Es obligatorio utilizar el bloque bucle.
16º En el nivel 6 del laberinto escribe el siguiente grupo de bloques:
Nota: El bloque Sí hay camino se denomina genéricamente Condicional.
17º Resuelve el nivel 8 del laberinto. Es obligatorio utilizar el bloque bucle. Es obligatorio utilizar el bloque Condicional.
18º Resuelve el nivel 9 del laberinto. Es obligatorio utilizar el bloque bucle. Es obligatorio utilizar el bloque Condicional.
19º Resuelve el nivel 10 del laberinto. Es obligatorio utilizar el bloque bucle. Es obligatorio utilizar el bloque Condicional.
20º Llama al profesor para que Compruebe y Registre tus resultados en el laberinto.
jueves, 12 de noviembre de 2015
lunes, 2 de noviembre de 2015
Practica 5: Pista de coche con movimiento
En esta práctica Vas ha hacer que un personaje llamado coche, recorra en su totalidad una pista de cars sin salirse de la carretera.
1º Descargar imagen. Haz clic-izquierdo sobre la siguiente imagen para verla a pantalla completa. Ahora haz clic-derecho sobre la imagen y elige Guardar imagen como... Guárdala en tu carpeta de trabajo.
3º De forma similar, descarga, guarda y carga el siguiente personaje en proyecto de scratch. Llámalo coche. (Guardar enlace como ... :coche.png)
3º Borra al personaje Sprite1 (Scratch) y el fondo en blanco que vienen por defecto al abrir Scratch.
4º Selecciona el personaje coche y escribe el siguiente programa.
A continuación, lee detenidamente cómo funciona el programa que acabas de escribir:
-El programa comienza a ejecutarse al pulsar la bandera verde.
-Lo primero que hace es cambiar el tamaño del coche para que sea el 15% de su tamaño real. Lo has reducido para que tenga un tamaño adecuado al de la pista.
- Llevas el coche a la posición x=144 e y=140 que es el principio de la pista de carreras.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 100 pasos hacia delante.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 100 pasos hacia delante.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 100 pasos hacia delante.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 16 pasos hacia delante, que son los que faltan para llegar al final de la primera recta.
- Esperas un poco para ver al coche en esta posición
-Giras a la izquierda 55 grados, para colocar el coche en la posición adecuada para seguir avanzando por la pista.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 68 pasos hacia delante, hasta el final de la segunda recta.
- Esperas un poco para ver al coche en esta posición
-Giras a la izquierda 36 grados, para colocar el coche en la posición adecuada para seguir avanzando, sin salirse de la pista.
Reto 1
Hacer que el coche acabe el recorrido de toda la pista:
Tienes que crear las instrucciones necesarias para que el coche acabe su recorrido. Si quieres, puedes suprimir los tiempos de espera para que el movimiento sea más ameno. Te puede servir un poco de ayuda observar las coordenadas de la posición del ratón, en la parte inferior derecha de la pantalla de visualización.
Comprobación del Reto: Para comprobar que tal lo has hecho (es decir si te has salido o no de la pista) tienes que añadir el siguiente programa al que tu ya has hecho.
Para elegir el color, pincha en el recuadro de color de la instrucción ¿tocando el color? y después pincha en el fondo de la pista de car.
Este programa estará todo el rato comprobando si el coche toca el color azul exterior a la pista, y si el coche lo llega a tocar se parará el programa indicando que el coche se ha salido de la pista en la posición en la que se ha parado el programa.
Reto2
Hacer que el coche acabe el recorrido de toda la pista, después gire 180 grados y recorra también la pista completa en sentido contrario. Al acabar volverá a empezar repitiendo siempre estos dos recorridos.
Tienes que crear las instrucciones necesarias para que el coche acabe su recorrido, después gire 180 grados y recorra también la pista completa en sentido contrario. Para que se repita todo el tiempo el recorrido a derechas e izquierdas tienes que utilizar un bucle por siempre que abarque a ambos recorridos.
(C) IES Antonio Machado
Alcalá de Henares
1º Descargar imagen. Haz clic-izquierdo sobre la siguiente imagen para verla a pantalla completa. Ahora haz clic-derecho sobre la imagen y elige Guardar imagen como... Guárdala en tu carpeta de trabajo.
2º Cargar imagen de fondo. Haz clic-izquierdo en la sección de fondos --> Selecciona la pestaña Fondos --> Clic-izq en el icono carpeta que te permite buscar imágenes en tu equipo--> Busca la imagen que acabas de guardar (pista-cars.png) y cárgala. Asegúrate de que la imagen ocupa el fondo del escenario por completo.
3º De forma similar, descarga, guarda y carga el siguiente personaje en proyecto de scratch. Llámalo coche. (Guardar enlace como ... :coche.png)
3º Borra al personaje Sprite1 (Scratch) y el fondo en blanco que vienen por defecto al abrir Scratch.
4º Selecciona el personaje coche y escribe el siguiente programa.
-El programa comienza a ejecutarse al pulsar la bandera verde.
-Lo primero que hace es cambiar el tamaño del coche para que sea el 15% de su tamaño real. Lo has reducido para que tenga un tamaño adecuado al de la pista.
- Llevas el coche a la posición x=144 e y=140 que es el principio de la pista de carreras.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 100 pasos hacia delante.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 100 pasos hacia delante.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 100 pasos hacia delante.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 16 pasos hacia delante, que son los que faltan para llegar al final de la primera recta.
- Esperas un poco para ver al coche en esta posición
-Giras a la izquierda 55 grados, para colocar el coche en la posición adecuada para seguir avanzando por la pista.
- Esperas un poco para ver al coche en esta posición
- El coche avanza 68 pasos hacia delante, hasta el final de la segunda recta.
- Esperas un poco para ver al coche en esta posición
-Giras a la izquierda 36 grados, para colocar el coche en la posición adecuada para seguir avanzando, sin salirse de la pista.
Reto 1
Hacer que el coche acabe el recorrido de toda la pista:
Tienes que crear las instrucciones necesarias para que el coche acabe su recorrido. Si quieres, puedes suprimir los tiempos de espera para que el movimiento sea más ameno. Te puede servir un poco de ayuda observar las coordenadas de la posición del ratón, en la parte inferior derecha de la pantalla de visualización.
Comprobación del Reto: Para comprobar que tal lo has hecho (es decir si te has salido o no de la pista) tienes que añadir el siguiente programa al que tu ya has hecho.
Para elegir el color, pincha en el recuadro de color de la instrucción ¿tocando el color? y después pincha en el fondo de la pista de car.
Este programa estará todo el rato comprobando si el coche toca el color azul exterior a la pista, y si el coche lo llega a tocar se parará el programa indicando que el coche se ha salido de la pista en la posición en la que se ha parado el programa.
Reto2
Hacer que el coche acabe el recorrido de toda la pista, después gire 180 grados y recorra también la pista completa en sentido contrario. Al acabar volverá a empezar repitiendo siempre estos dos recorridos.
Tienes que crear las instrucciones necesarias para que el coche acabe su recorrido, después gire 180 grados y recorra también la pista completa en sentido contrario. Para que se repita todo el tiempo el recorrido a derechas e izquierdas tienes que utilizar un bucle por siempre que abarque a ambos recorridos.
(C) IES Antonio Machado
Alcalá de Henares
sábado, 19 de septiembre de 2015
Práctica4: Personajes
RECUERDA:
Los personajes son los actores que intervienen en nuestros programas y juegos. Mediante las instrucciones de los programas podremos hacer que los personajes se muevan, que hablen con nosotros, podremos hacer que aparezcan o desaparezcan, que dibujen, que realicen operaciones matemáticas y todo lo que seamos capaces de imaginar.
Por tanto, es importante que dispongamos de personajes que nos resulten amigables.
Scratch nos ofrece como primer personaje un gato, de nombre Sprite1. Nosotros
podemos utilizar este personaje, pero también podemos elegir otros personajes de la
librería, utilizar algún gráfico de nuestro propio ordenador o crear nuestros propios
personajes. Comencemos.
Los personajes que utilizamos los verás en la ventana de objetos.
nombre, por ejemplo cámbialo a Bailarina.
 y a continuación, clic-izq sobre el objeto.
y a continuación, clic-izq sobre el objeto.

borrar y a continuación, clic-izq sobre el objeto.
herramienta . A continuación, haz clic-izq sobre el objeto en la ventana de
. A continuación, haz clic-izq sobre el objeto en la ventana de
visualización tantas veces como sea necesario para conseguir el tamaño que desees.
8. Ubicar objeto. Puedes situar los objetos en la posición que desees de la ventana
de visualización. Pincha sobre el objeto y arrástralo hasta la posición donde quieres
que aparezca.
ACTIVIDAD 1:
9. Reto 1. Intenta conseguir la siguiente pantalla a partir de los objetos de la librería:
11. Crear tu personaje. Utiliza las diferentes herramientas que te ofrece el editor de
gráficos y crea tu propio personaje. Verás que, conforme vas creando tu personaje,
te irá apareciendo en la ventana de visualización. No te preocupes por el tamaño,
mas adelante lo podrás ajustar al tamaño que desees.
13. Guardar personaje. Una vez finalizado tu diseño, clic-der sobre la vista previa del
diseño y guardar a un archivo local. Guarda tu creación en tu carpeta de trabajo
con el nombre monigote.png
ACTIVIDAD 3: Diseñar tus propios personajes
14 Reto 3. Crea tu propio personaje (diseño libre). Guárdalo en tu carpeta de trabajo.
A partir de ahora, lo podrás utilizar en tus programas.
15. Editor gráfico modo vector. También puedes crear objetos con el editor de
gráficos en modo vectorial. Pincha en el pincel para crear un nuevo objeto y pincha
en el botón convertir a vector. Aparecerá una barra de herramientas a la derecha
de la pantalla de edición.
ACTIVIDAD 4: Diseñar tus propios personajes
16. Reto 4. Intenta crear un objeto similar al mostrado en la figura anterior y guárdalo en tu carpeta de trabajo, con el nombre coche1.
17. Deformar objetos. Una herramienta muy interesante es la herramienta Reformar. Esta herramienta te permitirá modificar en modo libre los objetos creados con el editor de gráficos vectorial.
18. Reto 5. Intenta modificar el diseño de coche1 para darle este otro aspecto.
Guárdalo como nave1.
19. Cargar objeto desde archivo. También puedes incorporar personajes desde
cualquier archivo gráfico que tengas en tu ordenador. Pincha en Cargar objeto
desde archivo e importa los ficheros que has guardado últimamente.
Comprueba que se incorporan a la ventana de visualización y que los puedes
desplazar con el ratón.
20. Nuevo objeto desde cámara. Por último, puedes crear un personaje desde una
captura de imagen que hagas con tu webcam. Clic-izq en Nuevo objeto desde
cámara y captura una imagen de ti mismo con la cámara. Guárdalo en tu carpeta
de trabajo con tu apellido.
(C) IES Antonio Machado
Alcalá de Henares
Los personajes son los actores que intervienen en nuestros programas y juegos. Mediante las instrucciones de los programas podremos hacer que los personajes se muevan, que hablen con nosotros, podremos hacer que aparezcan o desaparezcan, que dibujen, que realicen operaciones matemáticas y todo lo que seamos capaces de imaginar.
Por tanto, es importante que dispongamos de personajes que nos resulten amigables.
Scratch nos ofrece como primer personaje un gato, de nombre Sprite1. Nosotros
podemos utilizar este personaje, pero también podemos elegir otros personajes de la
librería, utilizar algún gráfico de nuestro propio ordenador o crear nuestros propios
personajes. Comencemos.
Los personajes que utilizamos los verás en la ventana de objetos.
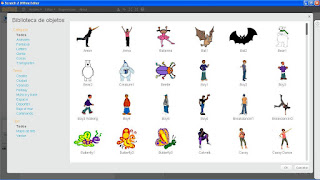
1. Para visualizar la librería de personajes, pincha en el icono
desde la biblioteca)
2. Para traer un nuevo personaje, haz doble clic en alguno de ellos. Por ejemplo, en el objeto Ballerina.
nombre, por ejemplo cámbialo a Bailarina.
4. Duplicar objeto. Para crear una copia de un objeto, clic-der sobre el objeto y elige
la opción duplicar. También puedes pinchar en la herramienta  y a continuación, clic-izq sobre el objeto.
y a continuación, clic-izq sobre el objeto.
5. Borrar objeto. Puedes borrar un objeto de dos formas: haz clic-der sobre el objeto
y elige la opción borrar. También puedes pinchar en la herramienta
borrar y a continuación, clic-izq sobre el objeto.
6. Agrandar objeto. Para hacer que el objeto sea de mayor tamaño, haz clic-der en
la herramienta . A continuación, haz clic-izq sobre el objeto en la ventana de
. A continuación, haz clic-izq sobre el objeto en la ventana de
visualización tantas veces como sea necesario para alcanzar el tamaño que desees.
7. Encoger objeto. Para hacer que el objeto sea de menor tamaño, haz clic-der en lala herramienta
 . A continuación, haz clic-izq sobre el objeto en la ventana de
. A continuación, haz clic-izq sobre el objeto en la ventana devisualización tantas veces como sea necesario para alcanzar el tamaño que desees.
herramienta
 . A continuación, haz clic-izq sobre el objeto en la ventana de
. A continuación, haz clic-izq sobre el objeto en la ventana devisualización tantas veces como sea necesario para conseguir el tamaño que desees.
8. Ubicar objeto. Puedes situar los objetos en la posición que desees de la ventana
de visualización. Pincha sobre el objeto y arrástralo hasta la posición donde quieres
que aparezca.
ACTIVIDAD 1:
9. Reto 1. Intenta conseguir la siguiente pantalla a partir de los objetos de la librería:
ACTIVIDAD 2: Diseñar tus propios personajesTambién puedes crear tus propios personajes. Para ello, Scratch dispone de un editor gráfico similar a Paint.
10. Abrir editor gráfico. Pincha en el icono pincel de la ventana de objetos.
11. Crear tu personaje. Utiliza las diferentes herramientas que te ofrece el editor de
gráficos y crea tu propio personaje. Verás que, conforme vas creando tu personaje,
te irá apareciendo en la ventana de visualización. No te preocupes por el tamaño,
mas adelante lo podrás ajustar al tamaño que desees.
12. Reto 2. Intenta crear un personaje similar al mostrado en la figura anterior.
13. Guardar personaje. Una vez finalizado tu diseño, clic-der sobre la vista previa del
diseño y guardar a un archivo local. Guarda tu creación en tu carpeta de trabajo
con el nombre monigote.png
ACTIVIDAD 3: Diseñar tus propios personajes
14 Reto 3. Crea tu propio personaje (diseño libre). Guárdalo en tu carpeta de trabajo.
A partir de ahora, lo podrás utilizar en tus programas.
15. Editor gráfico modo vector. También puedes crear objetos con el editor de
gráficos en modo vectorial. Pincha en el pincel para crear un nuevo objeto y pincha
en el botón convertir a vector. Aparecerá una barra de herramientas a la derecha
de la pantalla de edición.
ACTIVIDAD 4: Diseñar tus propios personajes
16. Reto 4. Intenta crear un objeto similar al mostrado en la figura anterior y guárdalo en tu carpeta de trabajo, con el nombre coche1.
17. Deformar objetos. Una herramienta muy interesante es la herramienta Reformar. Esta herramienta te permitirá modificar en modo libre los objetos creados con el editor de gráficos vectorial.
18. Reto 5. Intenta modificar el diseño de coche1 para darle este otro aspecto.
Guárdalo como nave1.
19. Cargar objeto desde archivo. También puedes incorporar personajes desde
cualquier archivo gráfico que tengas en tu ordenador. Pincha en Cargar objeto
desde archivo e importa los ficheros que has guardado últimamente.
Comprueba que se incorporan a la ventana de visualización y que los puedes
desplazar con el ratón.
20. Nuevo objeto desde cámara. Por último, puedes crear un personaje desde una
captura de imagen que hagas con tu webcam. Clic-izq en Nuevo objeto desde
cámara y captura una imagen de ti mismo con la cámara. Guárdalo en tu carpeta
de trabajo con tu apellido.
(C) IES Antonio Machado
Alcalá de Henares
viernes, 11 de septiembre de 2015
Práctica3: Fondos2
En esta práctica vamos a crear nuestro propio fondo desde una hoja en blanco.
Vamos a crear una pista de coches.
¡¡¡No olvides guardar tu trabajo al acabar la clase para poder continuar el próximo día donde lo has dejado.!!!
¡¡¡Al acabar la práctica debes guardarla, porque la práctica 2 continuará a partir de donde acaba esta.!!!
1º Crea un proyecto nuevo de Scratch.
2º Oculta el gato para que no se muestre, recuerda que se oculta con el menú que aparece al pulsar la letra i azul que hay sobre el icono del gato en la parte inferior de la ventana.
3º Pulsa sobre el Escenario y selecciona la pestaña Fondos. Con esto ya estamos en disposición de dibujar nuestro nuevo fondo en el área de dibujo.
4º Elige el modo vector para realizar el dibujo. Con la herramienta pincel y eligiendo un grosor elevado dibuja en color rojo una pista similar a la siguiente imagen.
5º Vamos a modificar el trayecto anterior para mejorar el trazado de la pista. Seleccionan la herramienta Reformar (La que parece una S con una flecha). Aparecerán unos puntos llamados nodos como se muestra en la siguiente imagen.
6º Arrastrando estos puntos con el ratón modifica el trayecto para que sea similar al mostrado en la siguiente imagen. ¡¡¡Los nodos se añaden y eliminan pulsando sobre ellos y en el trazo!!!
7º Vamos a hacer una bandera a cuadros. Crea un rectángulo de color negro utilizando la herramienta Rectángulo en modo relleno (para que aparezca el rectángulo relleno de color). Duplica el rectángulo y muévelo, Vuelve a duplicarlo y a moverlo, y así sucesivamente hasta que dibujes la bandera ajedrezada.
8º Crea un rectángulo en modo línea alrededor de la bandera ajedrezada.
9º Crea una diana como la mostrada en la imgen: Se trata de tres círculos concentricos, y el interior del más pequño se ha rellenado de rojo.
10º Dibuja el peine y la letra B siguientes ¡¡¡El peine se ha creado simplemente dibujando líneas.
11º Dibuja la línea amarilla a trazos que var por medio de la pista de coches.
12º Acabar de dibujar todos los elementos que se muestran en la imagen final.
Nota: Los textos están girados; TPR tiene un tipo de fuente diferente; la figura con cuatro puntas está duplicada y se ha creado a partir de un rectángulo al que se le han añadido nodos en el centro de los lados; Los círculos verdes están duplicados; No te olvides de dibujar el arbolito con las cuatro naranjas.
(C) IES Antonio Machado
Alcalá de Henares
Vamos a crear una pista de coches.
¡¡¡No olvides guardar tu trabajo al acabar la clase para poder continuar el próximo día donde lo has dejado.!!!
¡¡¡Al acabar la práctica debes guardarla, porque la práctica 2 continuará a partir de donde acaba esta.!!!
1º Crea un proyecto nuevo de Scratch.
2º Oculta el gato para que no se muestre, recuerda que se oculta con el menú que aparece al pulsar la letra i azul que hay sobre el icono del gato en la parte inferior de la ventana.
3º Pulsa sobre el Escenario y selecciona la pestaña Fondos. Con esto ya estamos en disposición de dibujar nuestro nuevo fondo en el área de dibujo.
4º Elige el modo vector para realizar el dibujo. Con la herramienta pincel y eligiendo un grosor elevado dibuja en color rojo una pista similar a la siguiente imagen.
5º Vamos a modificar el trayecto anterior para mejorar el trazado de la pista. Seleccionan la herramienta Reformar (La que parece una S con una flecha). Aparecerán unos puntos llamados nodos como se muestra en la siguiente imagen.
6º Arrastrando estos puntos con el ratón modifica el trayecto para que sea similar al mostrado en la siguiente imagen. ¡¡¡Los nodos se añaden y eliminan pulsando sobre ellos y en el trazo!!!
7º Vamos a hacer una bandera a cuadros. Crea un rectángulo de color negro utilizando la herramienta Rectángulo en modo relleno (para que aparezca el rectángulo relleno de color). Duplica el rectángulo y muévelo, Vuelve a duplicarlo y a moverlo, y así sucesivamente hasta que dibujes la bandera ajedrezada.
8º Crea un rectángulo en modo línea alrededor de la bandera ajedrezada.
9º Crea una diana como la mostrada en la imgen: Se trata de tres círculos concentricos, y el interior del más pequño se ha rellenado de rojo.
10º Dibuja el peine y la letra B siguientes ¡¡¡El peine se ha creado simplemente dibujando líneas.
11º Dibuja la línea amarilla a trazos que var por medio de la pista de coches.
12º Acabar de dibujar todos los elementos que se muestran en la imagen final.
Nota: Los textos están girados; TPR tiene un tipo de fuente diferente; la figura con cuatro puntas está duplicada y se ha creado a partir de un rectángulo al que se le han añadido nodos en el centro de los lados; Los círculos verdes están duplicados; No te olvides de dibujar el arbolito con las cuatro naranjas.
(C) IES Antonio Machado
Alcalá de Henares
Suscribirse a:
Comentarios (Atom)